
Design System from Scratch
I helped the company improve and speed up the design process, as well as make the product more consistent
Year
2017-2018
Client
Role
DS designer
Overview
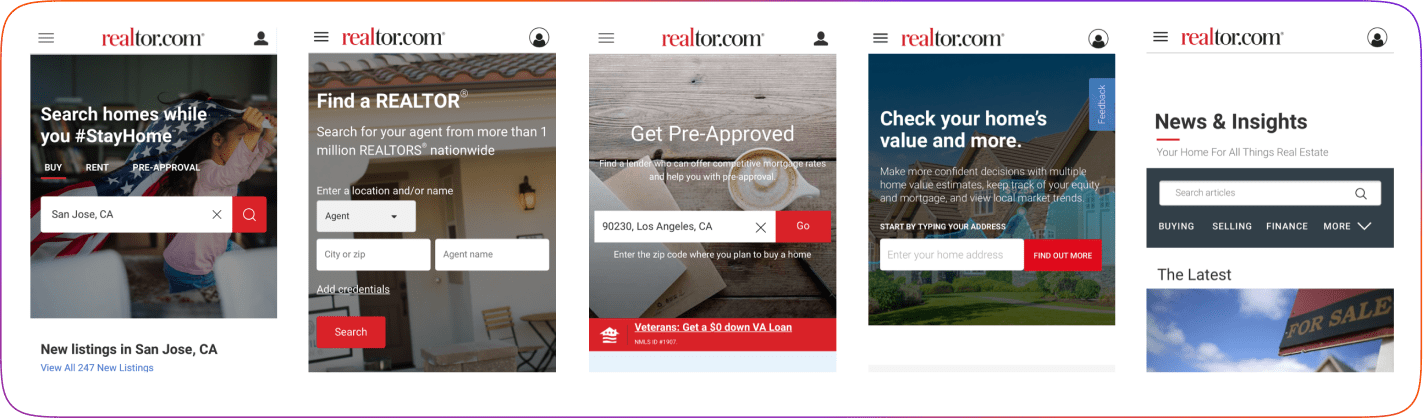
The company did not have a unified design language that could be consistently applied across all products and used by design teams.
As a result, there were noticeable inconsistencies in the design elements and aesthetics across different products.

My role
At the beginning of the project, there were initially two people responsible for the Design system.
As the project progressed, our team expanded to six people. My role was leading the development and maintenance of the component library, documentation, and helping the design team with its adoption.
Approach
When we began working on the design system in 2017, the design systems industry was still in its early stages, lacking clear definitions of their terms and what should be included.

One of our first tasks was to study companies that had already developed powerful and successful design systems, such as Airbnb, Google, Salesforce, and others.
The main goal of this step was to understand how each company defines the term 'Design System' and why they chose their specific styles and principles. Based on our findings, we created a roadmap outlining what we believed would define the Realtor.com design system.
The main goal of this step was to understand how each company defines the term 'Design System' and why they chose their specific styles and principles. Based on our findings, we created a roadmap outlining what we believed would define the Realtor.com design system.
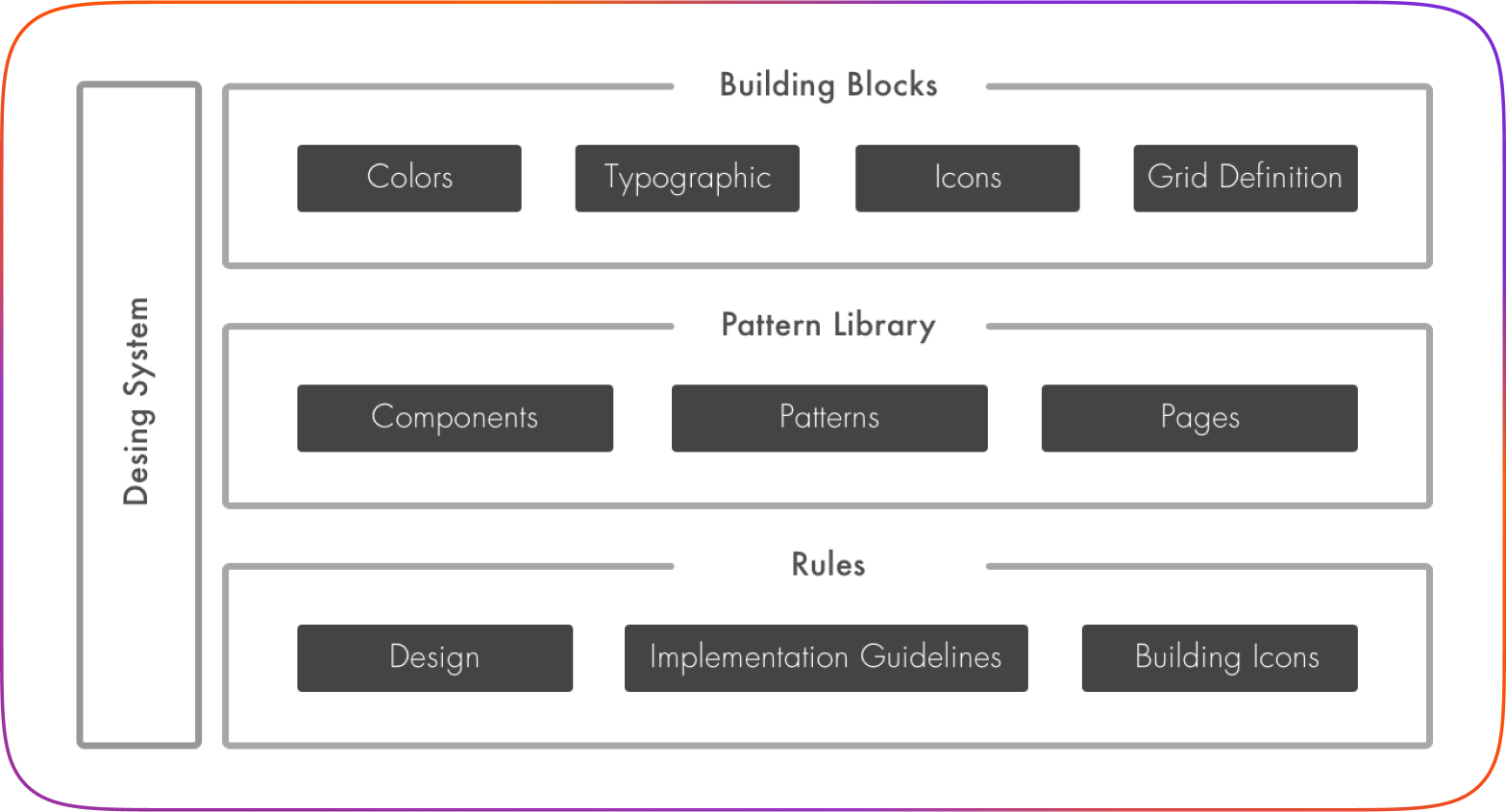
Atomic Design
The next step was choosing the right approach to begin building our Design System.
After our exploration, we decided to use the Atomic Design system, developed by Brad Frost. The concept behind this approach is that all design elements are constructed from smaller, simpler components. Atoms represent the smallest elements, which can then be combined to create molecules. These molecules, can combine further to form complex organisms.

UI Inventory
The best place to start the building process is by evaluating our existing assets. We reviewed all pages and interactions on the site, taking screenshots and categorizing all the unique components that make up our user interfaces.

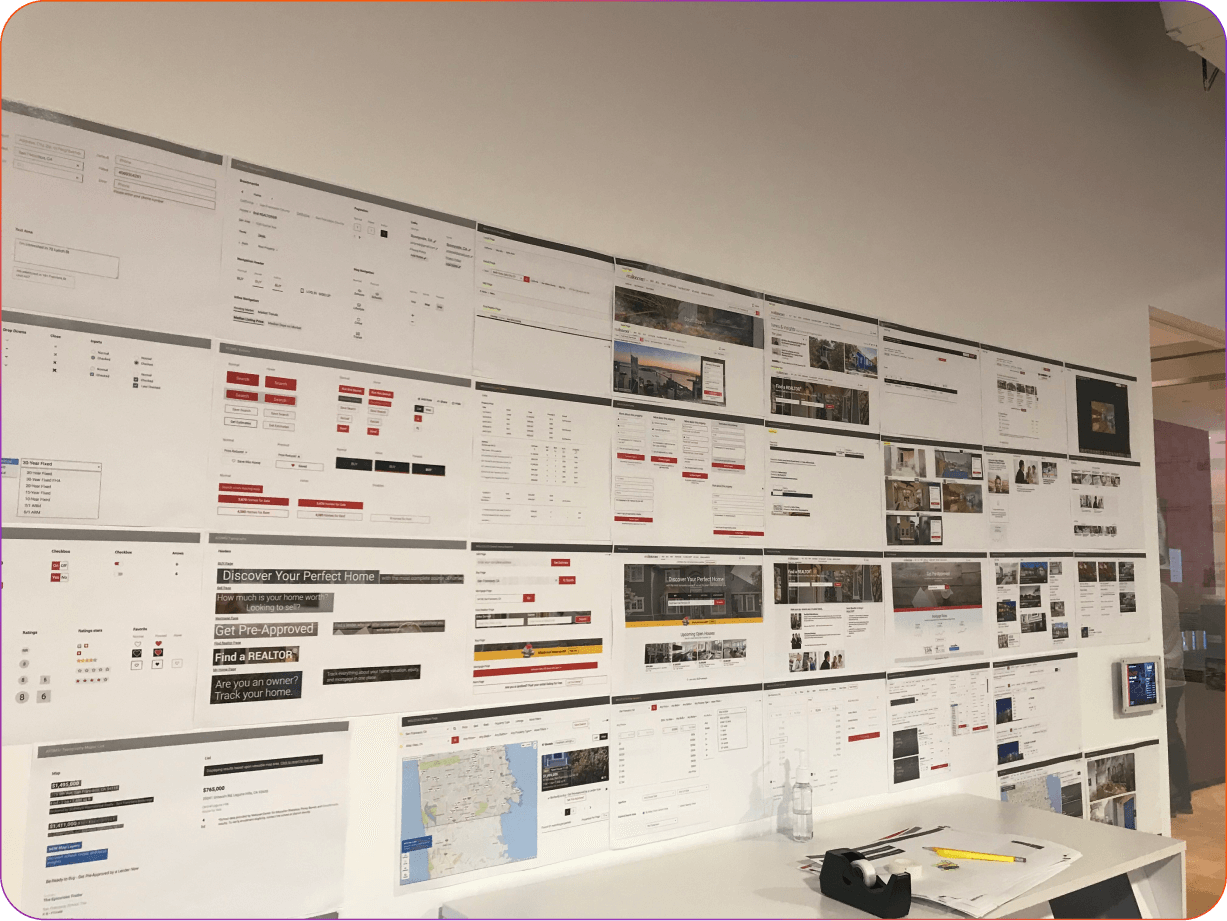
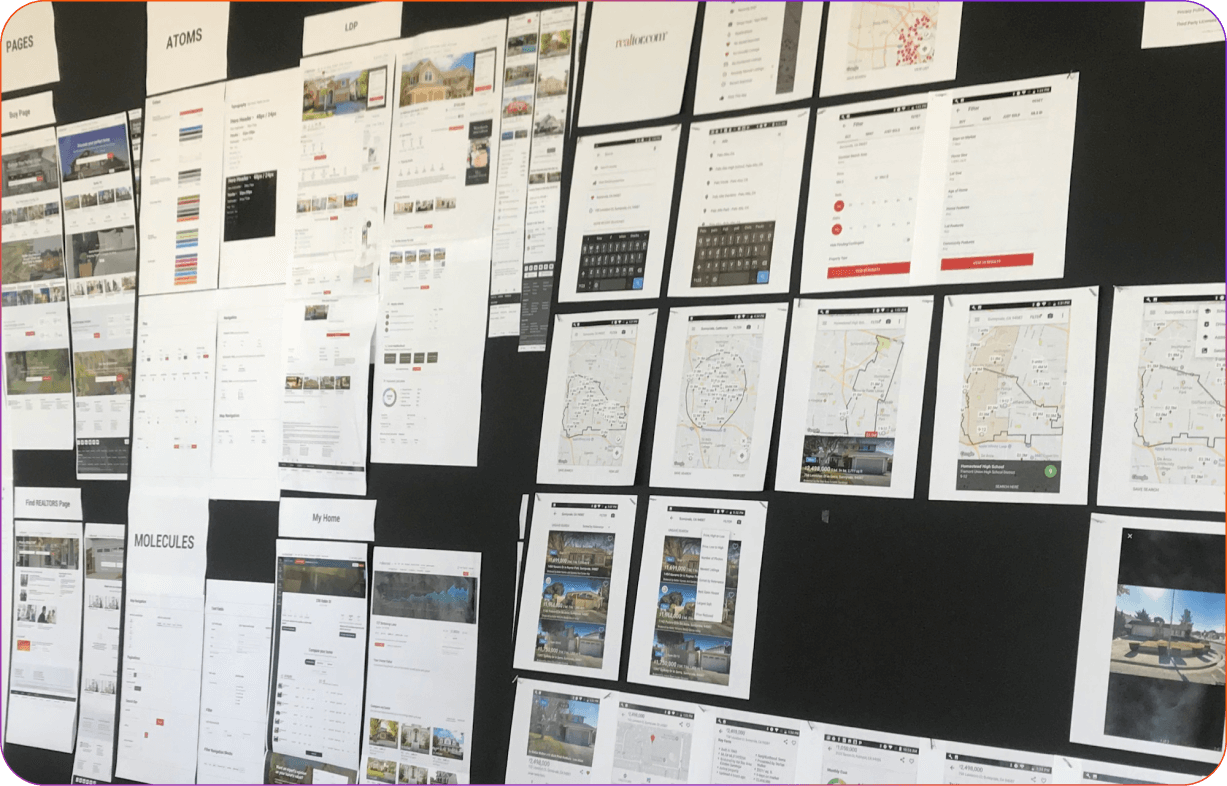
After the inventory was completed and organized according to atomic principles, we printed out all elements and displayed them on the wall.
This practice allowed us to present the inventory in a single space where everyone in the company could observe how things functioned and interacted within the overall system.
We conducted several workshops with the design team, using sticky notes to identify duplicated items, leave notes, and add comments.
We conducted several workshops with the design team, using sticky notes to identify duplicated items, leave notes, and add comments.


We conducted several workshops with the design team, using sticky notes to identify duplicated items, leave notes, and add comments.
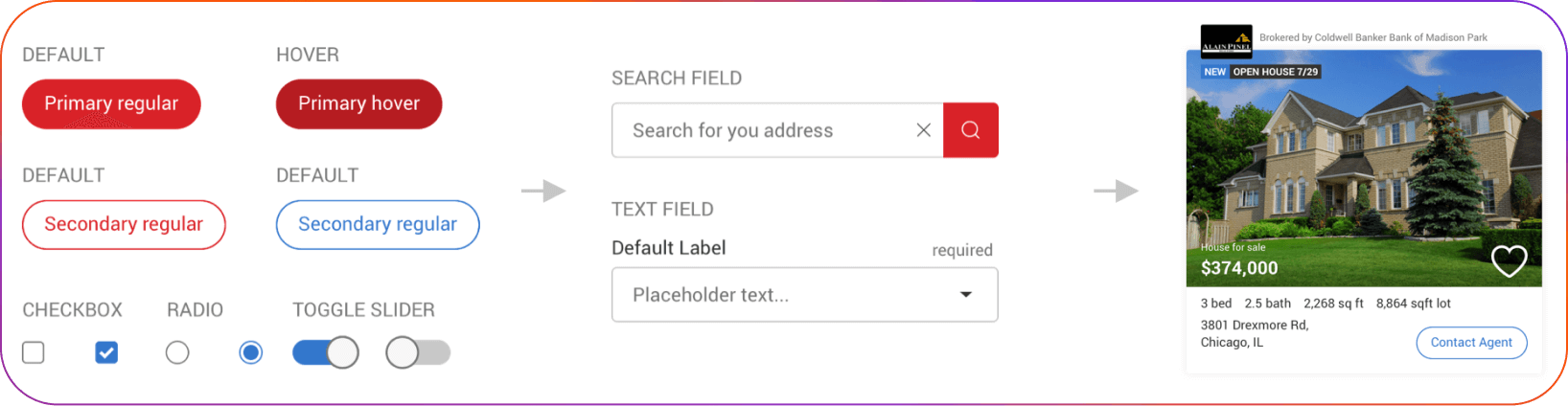
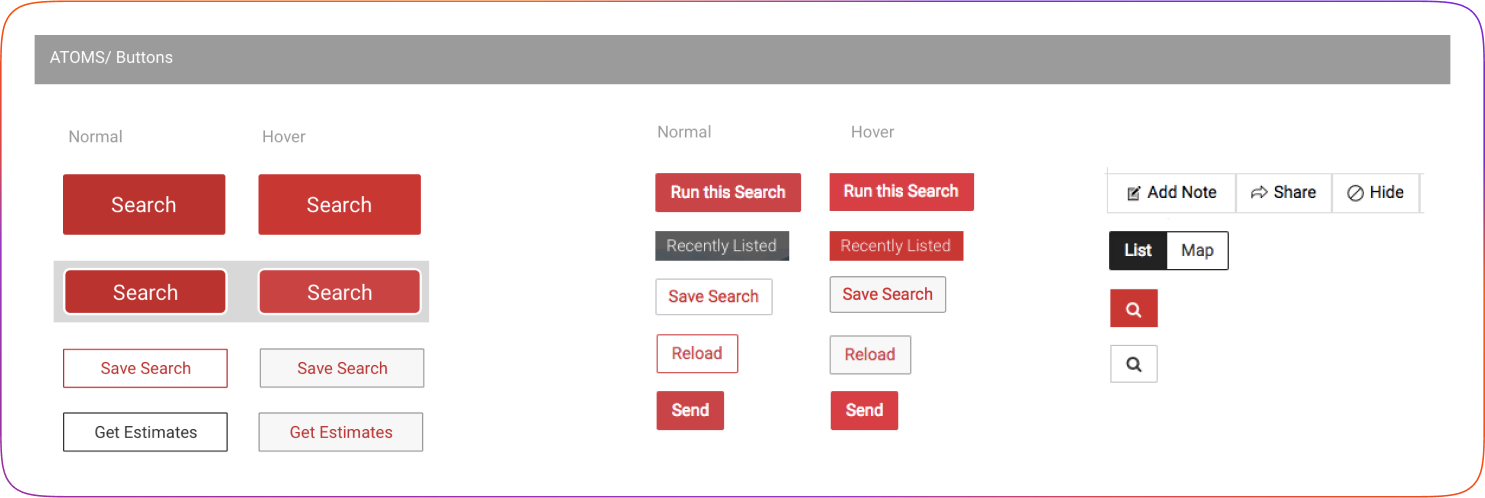
Building process
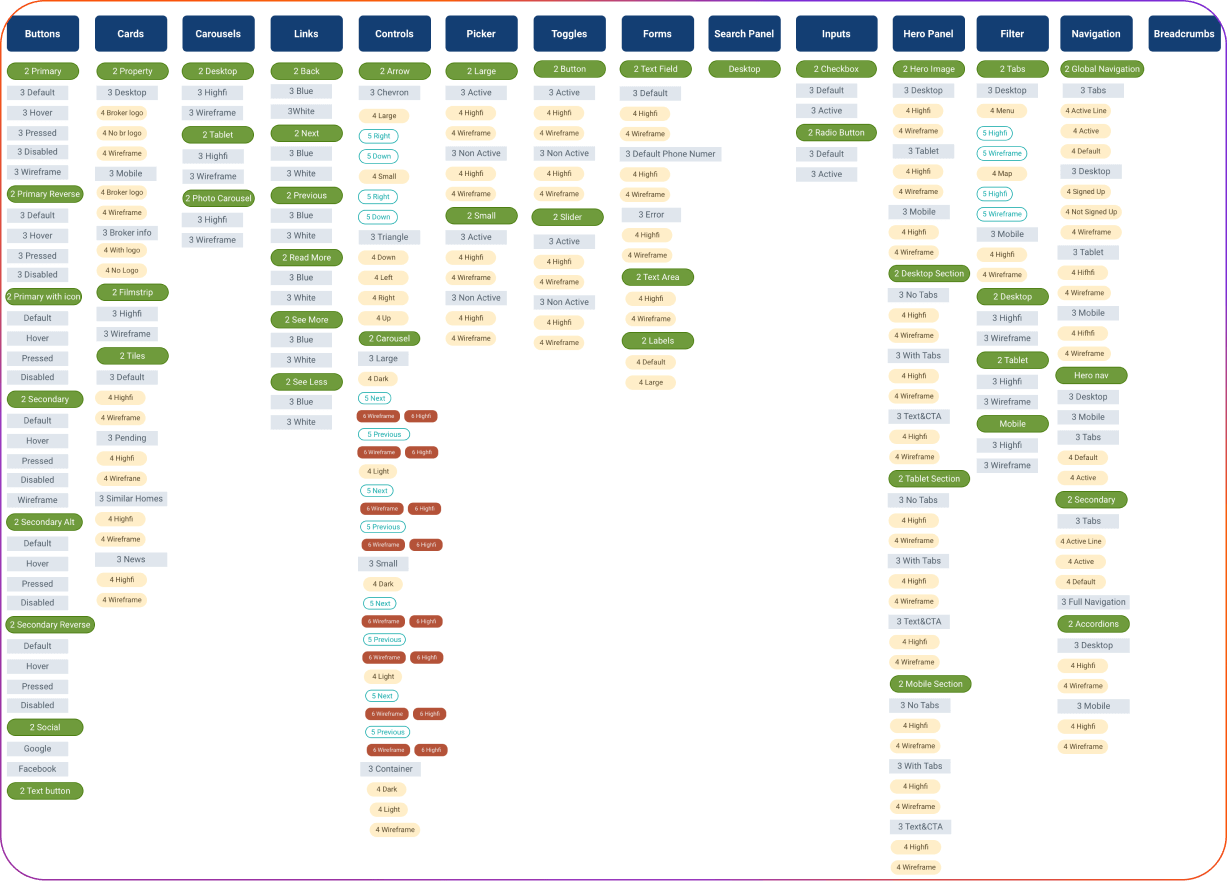
We developed our components using nested symbols and followed atomic design principles.
We documented the structure of the components so that designers and engineers could understand the hierarchy of the complex component system.

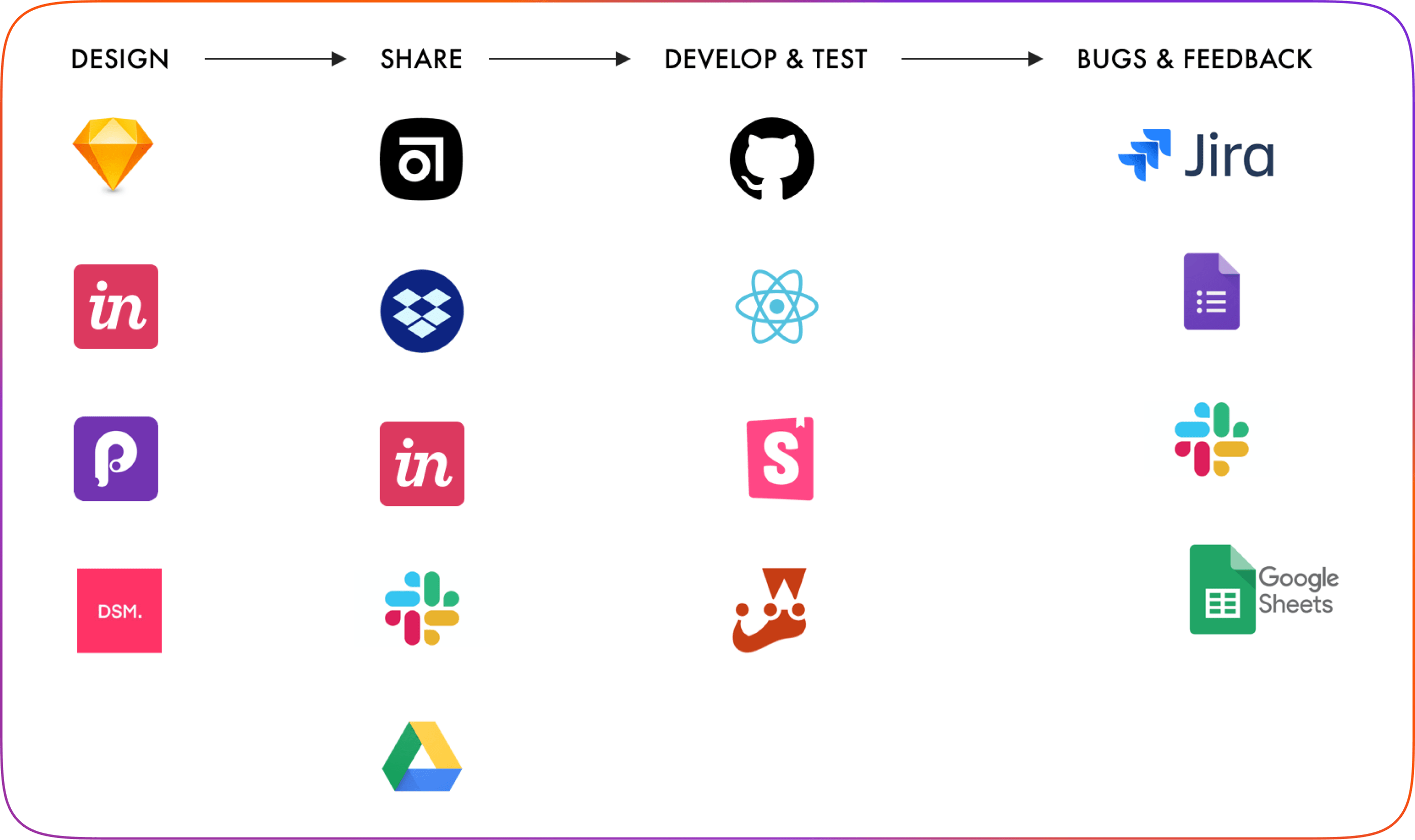
Component Workflow
After organizing all components in a design tool, we began planning the tools we would use to maintain our system, collaborate with developers, and ensure efficiency for the entire company.
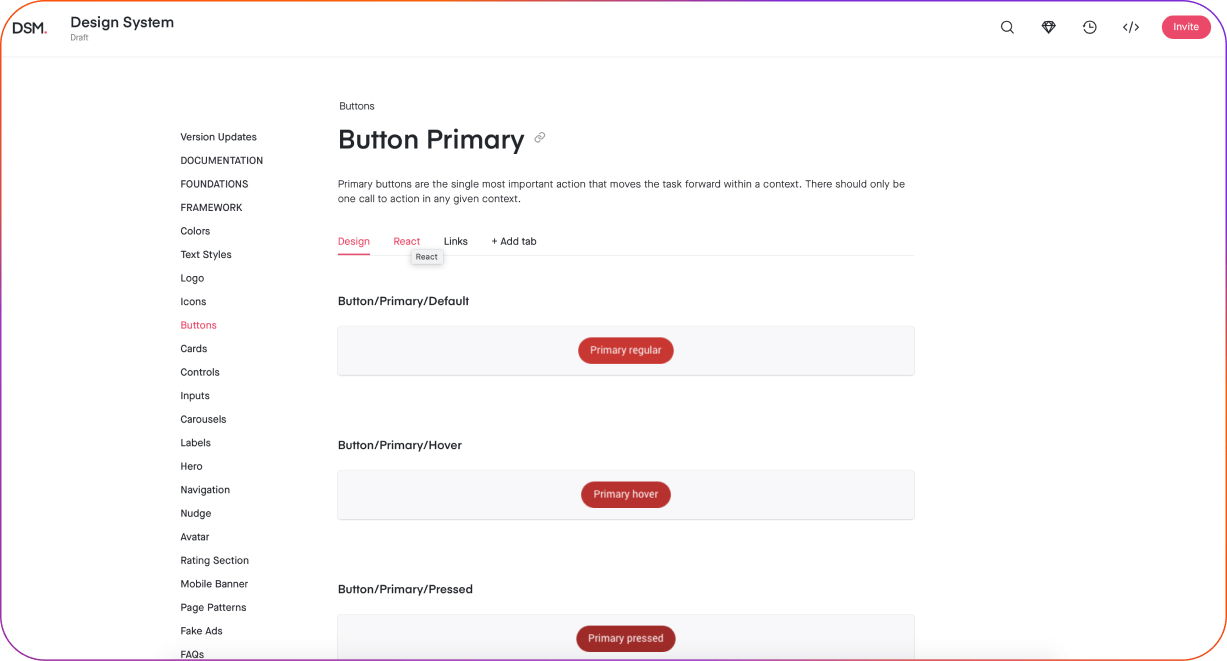
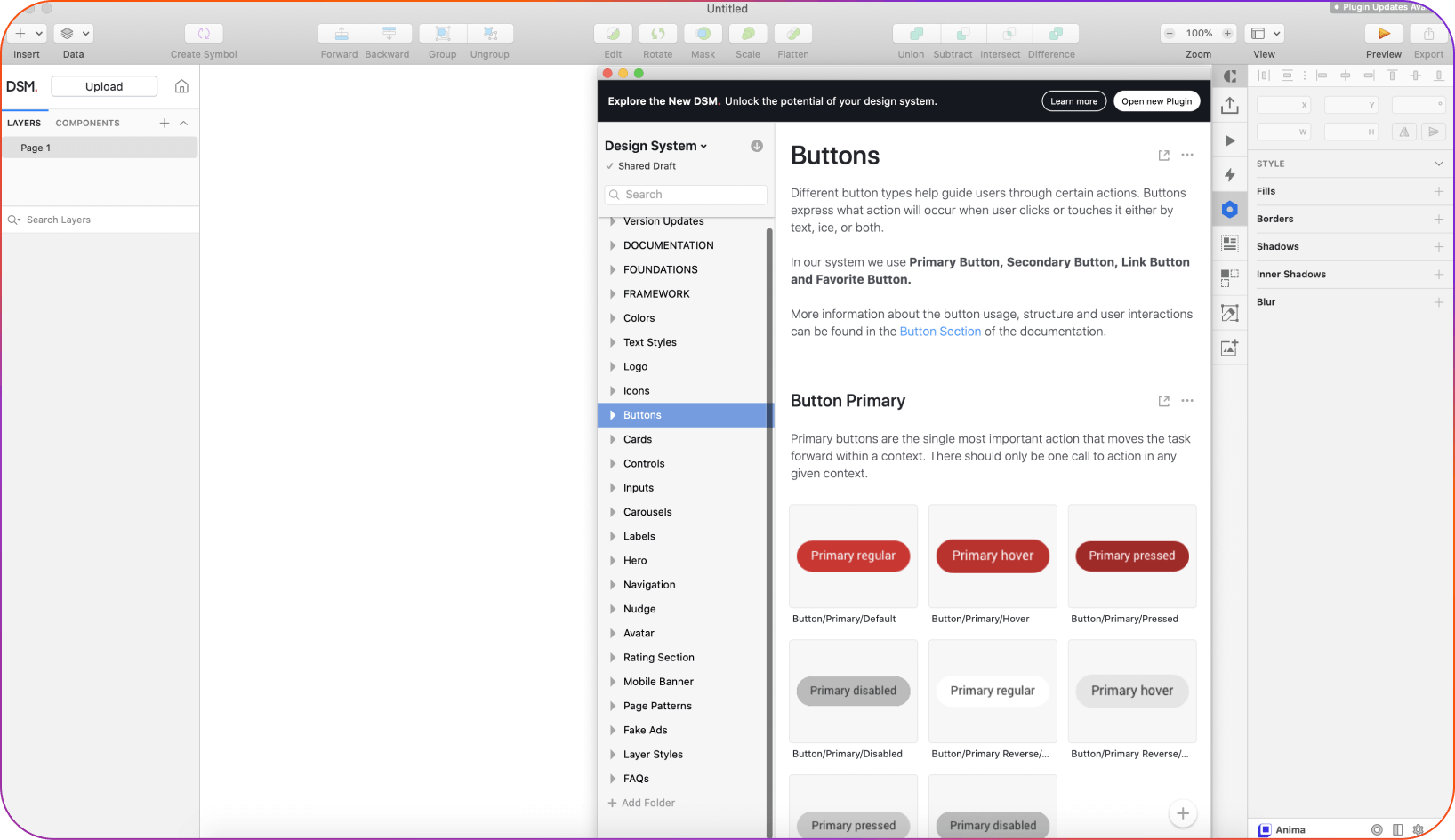
We chose the Design System Manager (DSM) by InVision as our primary tool for managing our Design System. It was one of the leading tools in the design system industry at the time.
The tool met all our main criteria, from bridging design system design tools to being easy to use. Designers utilized the Sketch plugin, while engineers could easily identifying components used in designs.
The tool met all our main criteria, from bridging design system design tools to being easy to use. Designers utilized the Sketch plugin, while engineers could easily identifying components used in designs.



Results
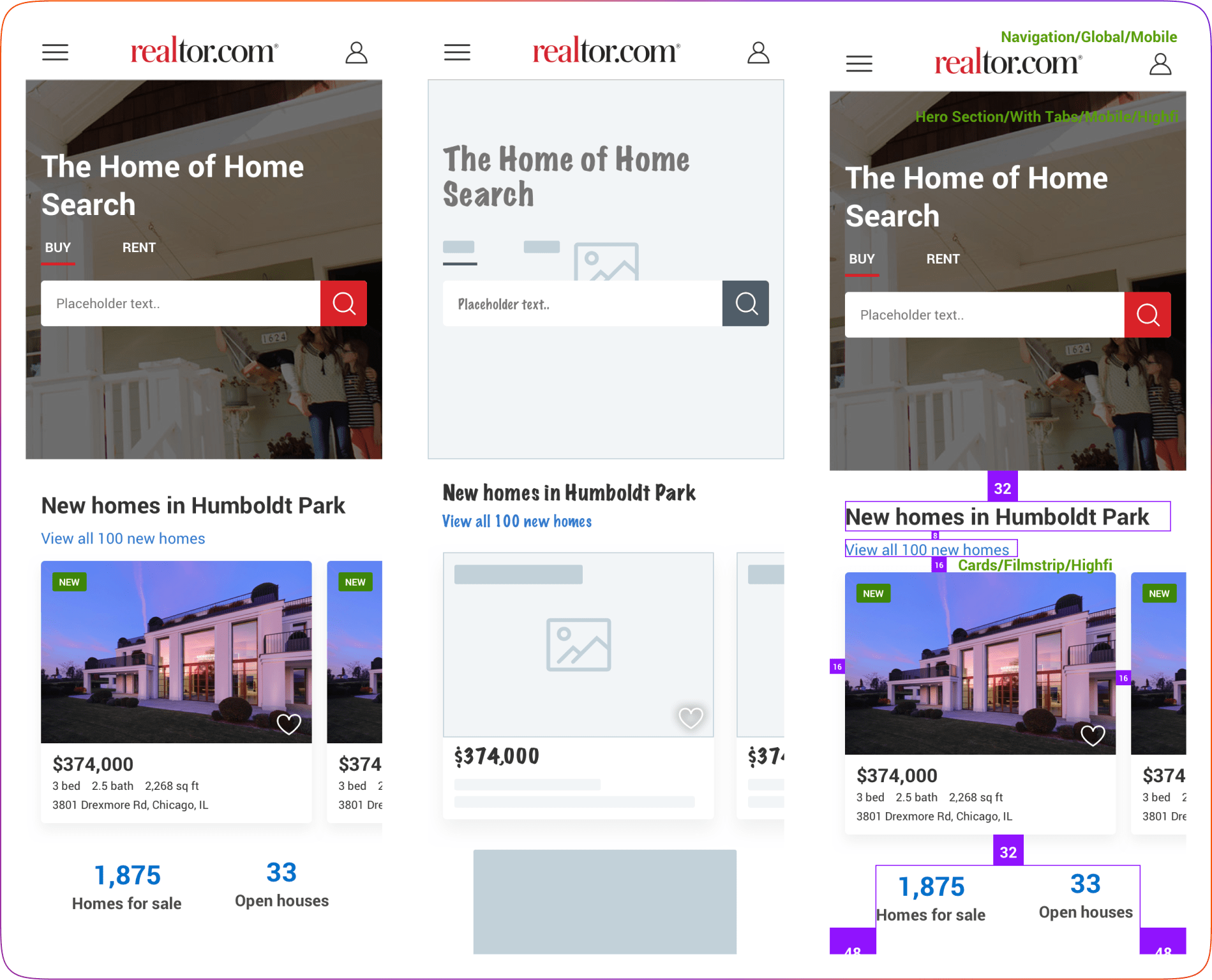
In addition to components and pattern libraries, we further streamlined designers' workflows by creating page templates for key experiences.
These master pages included high-fidelity visual designs, wireframes, and spacing specifications for each breakpoint. This approach not only saved designers significant time during the design process but also supported the creation of low-fidelity concepts that could be presented to leadership.

Final Note
Creating a design system was a big project that helped the company improve and speed up the design process.
Some elements may needed to be updated multiple times as new issues came up during development. Design systems are always evolving and don't have a final 'done' state.
