
Design Tokens
Helped develop a design tokens system for use across multiple products
Year
2021
Client
Role
DS designer
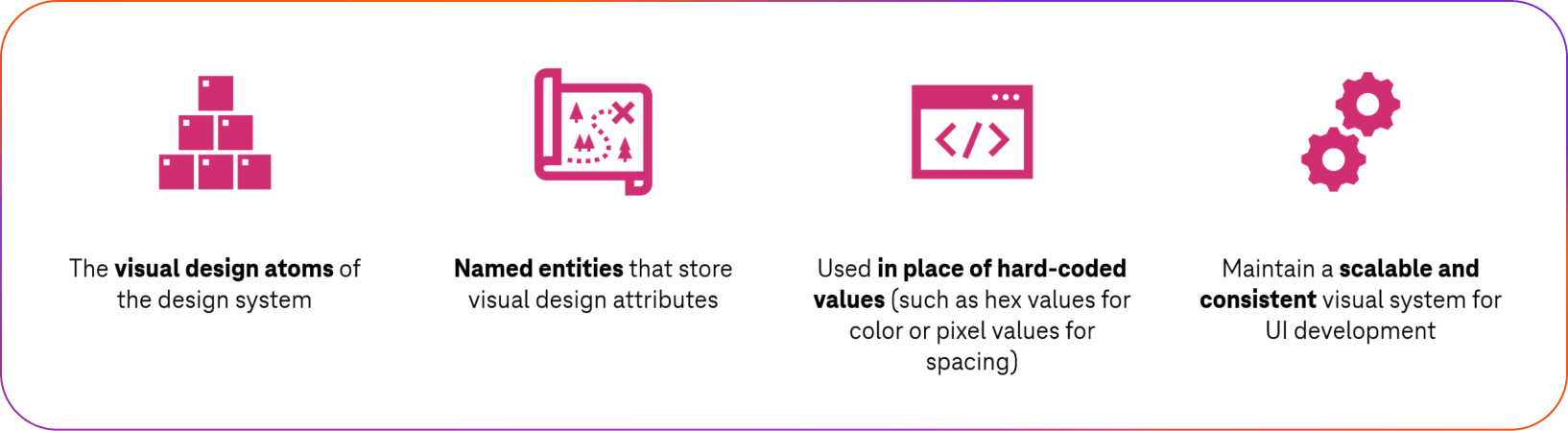
What are tokens?
"Design tokens are design decisions, represented as data, that ensure systematically unified and cohesive product experiences."
— Spectrum, Adobe’s Design System
— Spectrum, Adobe’s Design System
The key benefit of design tokens is that they facilitate cross-disciplinary collaboration. Tokens ensure that every element of the same type is consistent across the entire design network.

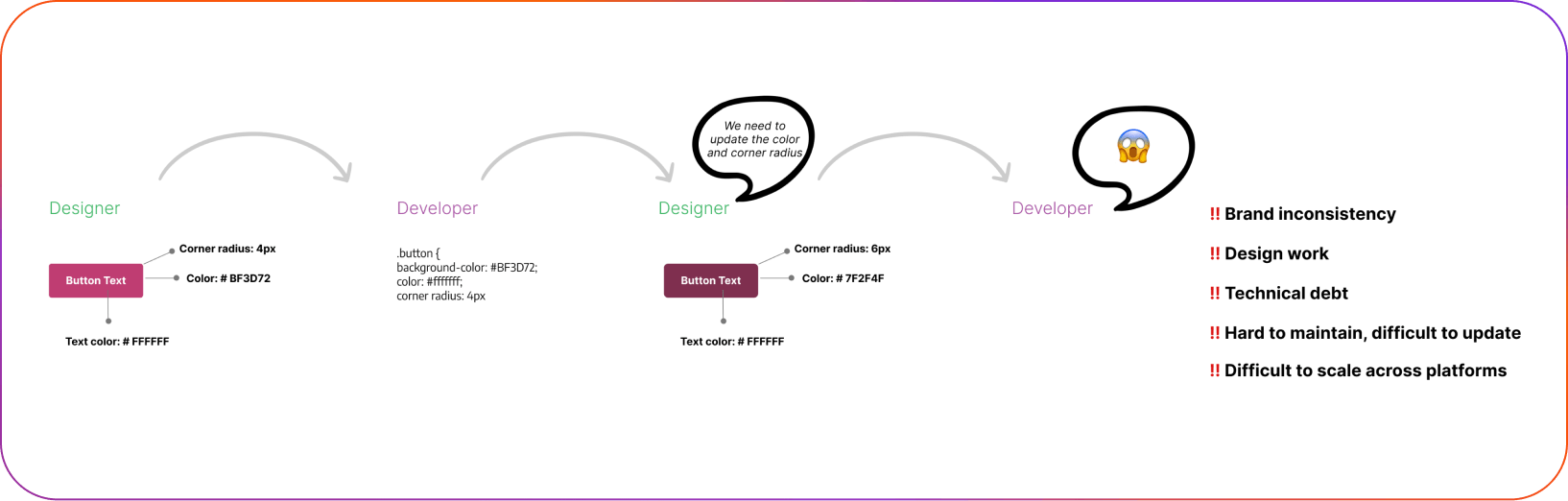
Problem
- Inconsistent brand experience across platforms.
- All values are hardcoded, making it difficult to implement any changes.
- We had multiple internal/external teams that defined all sorts of digital experiences amongst digital channels. Too much time is spent working out a simple style of communication.

Approach
Our process of communication design decisions before tokens:
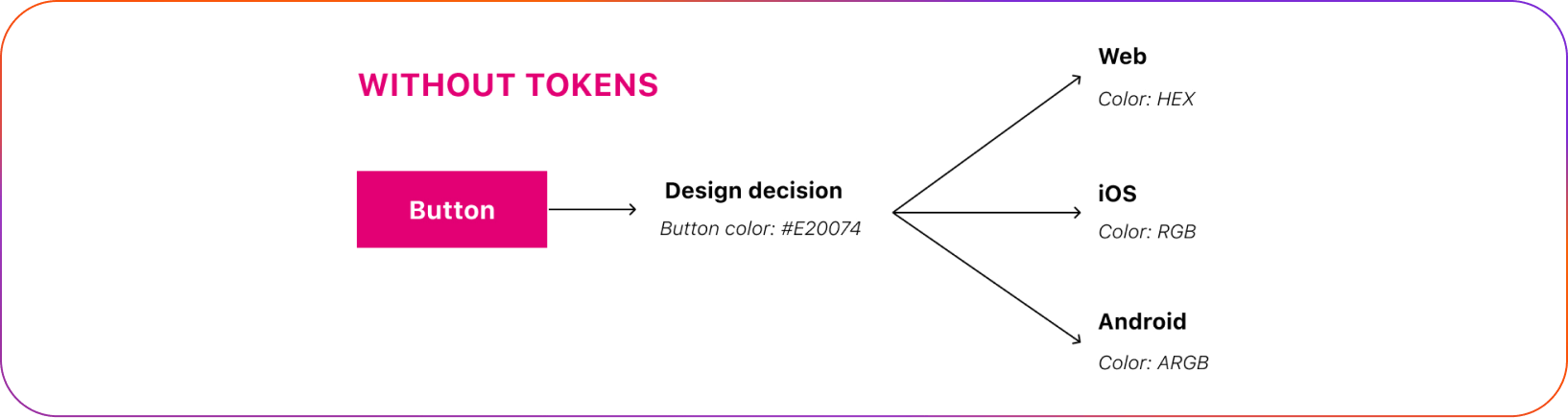
Before diving into building the tokens, I visualized the high-level concept of how tokens will function within our company and how they will potentially resolve our issues.
Each platform used different measurements to describe values: for colors, the web used HEX, iOS used RGB, and for spacing, the web used pixels (px), while Android used density-independent pixels (dp), etc. As a result, this disparity added a significant amount of additional work and communication between developers and designers.

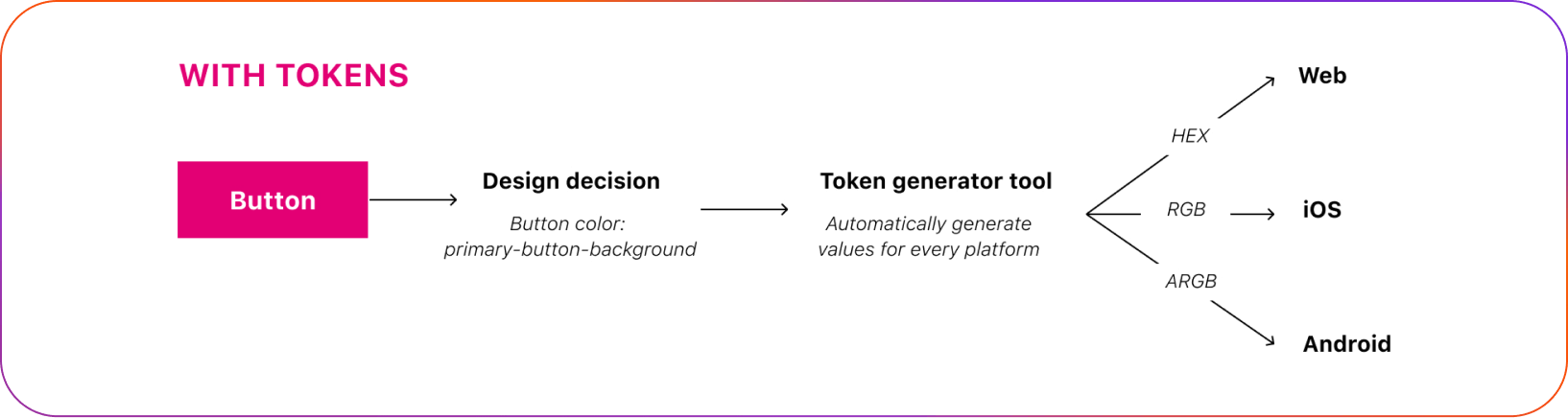
How it will look with a token system:
When a token name is assigned to a color, designers can manage the hard-coded color value associated with that token. Any changes made to the token will automatically be reflected in the code across all platforms.

Token Types
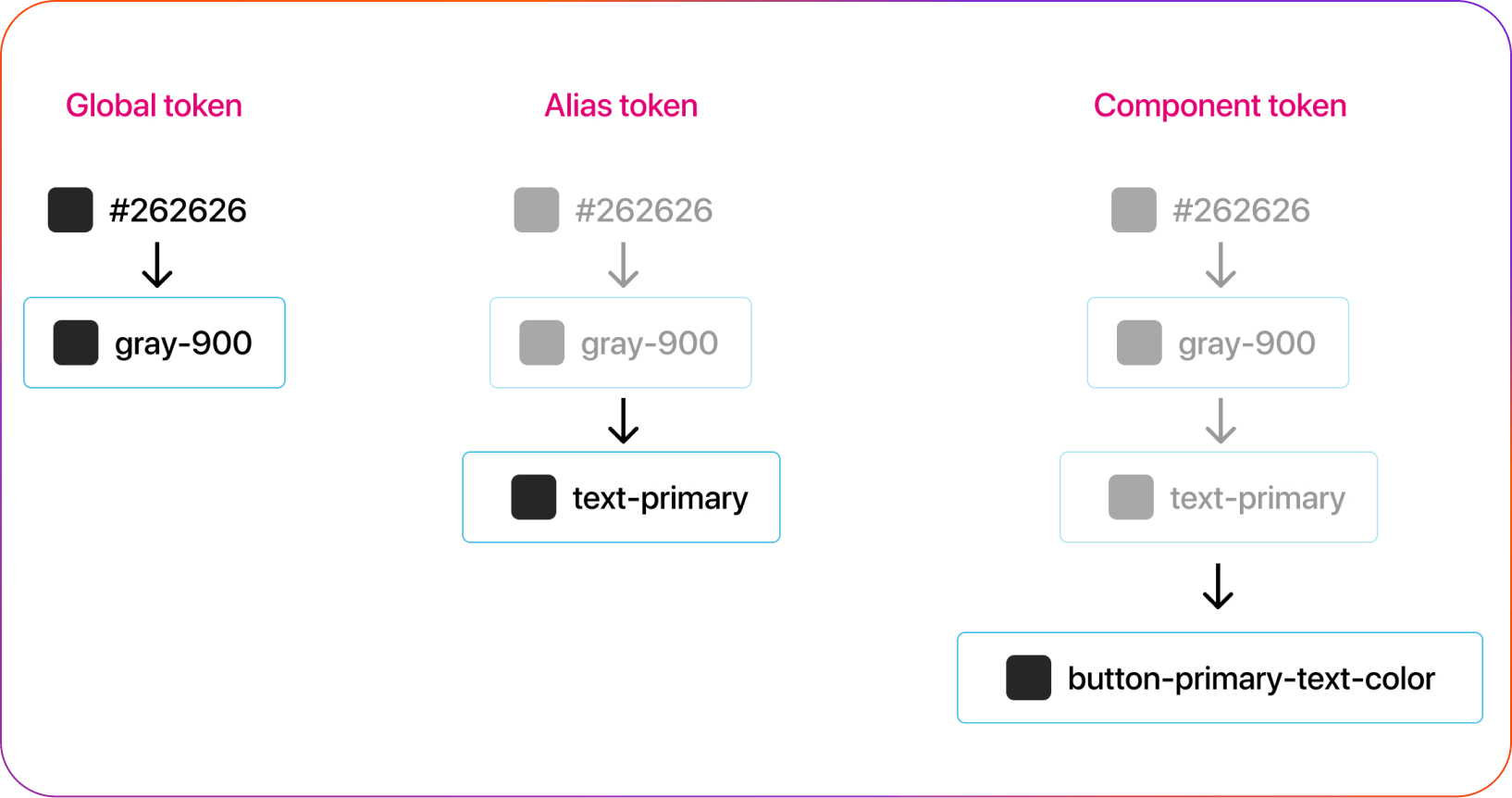
Based on my research and exploration, I’ve decided to break down the token system into three levels:
- Global Tokens: These are the base elements of the design, such as color, animation, and typography.
- Alias Tokens: But global tokens don’t necessarily bridge the gap between naming and use. Designers need to know which options to apply in a particular context, and that’s why we use alias tokens.
- Component Tokens: These are specific representations that often derive from an alias, used to evolve design elements.

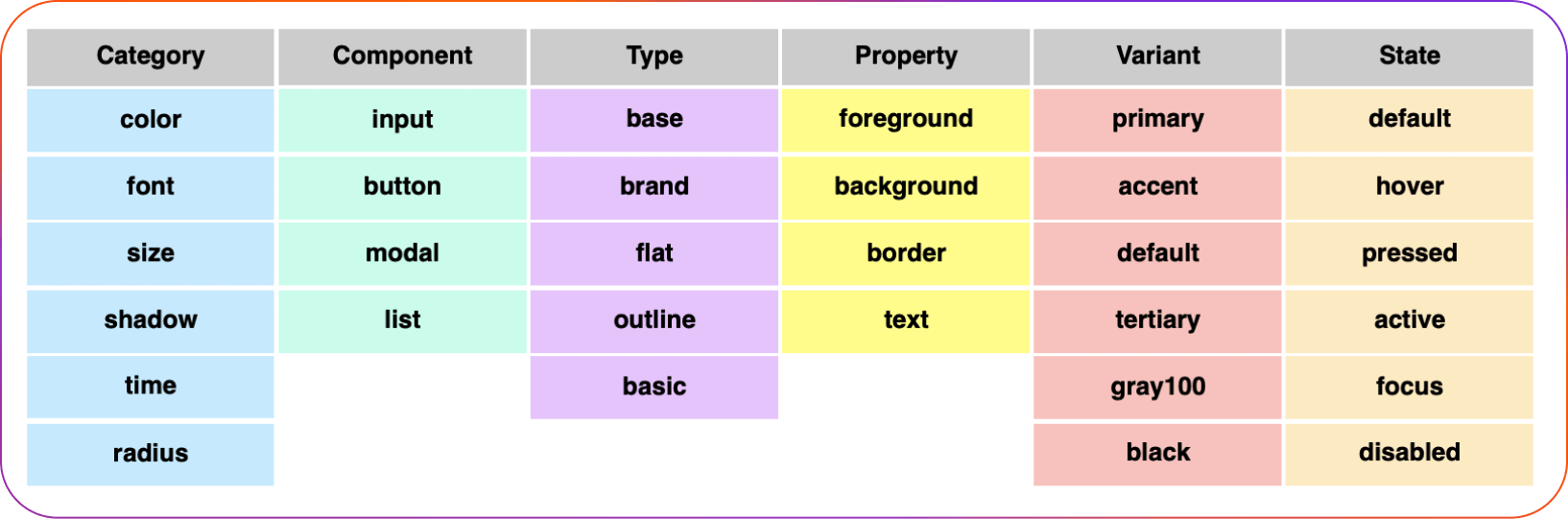
Naming Tokens
Naming tokens is a crucial part of the process. Every token must have a unique name specific to its type.
Effective token names enhance and sustain a team’s shared understanding of visual style through design, code, and other interdisciplinary handoffs.
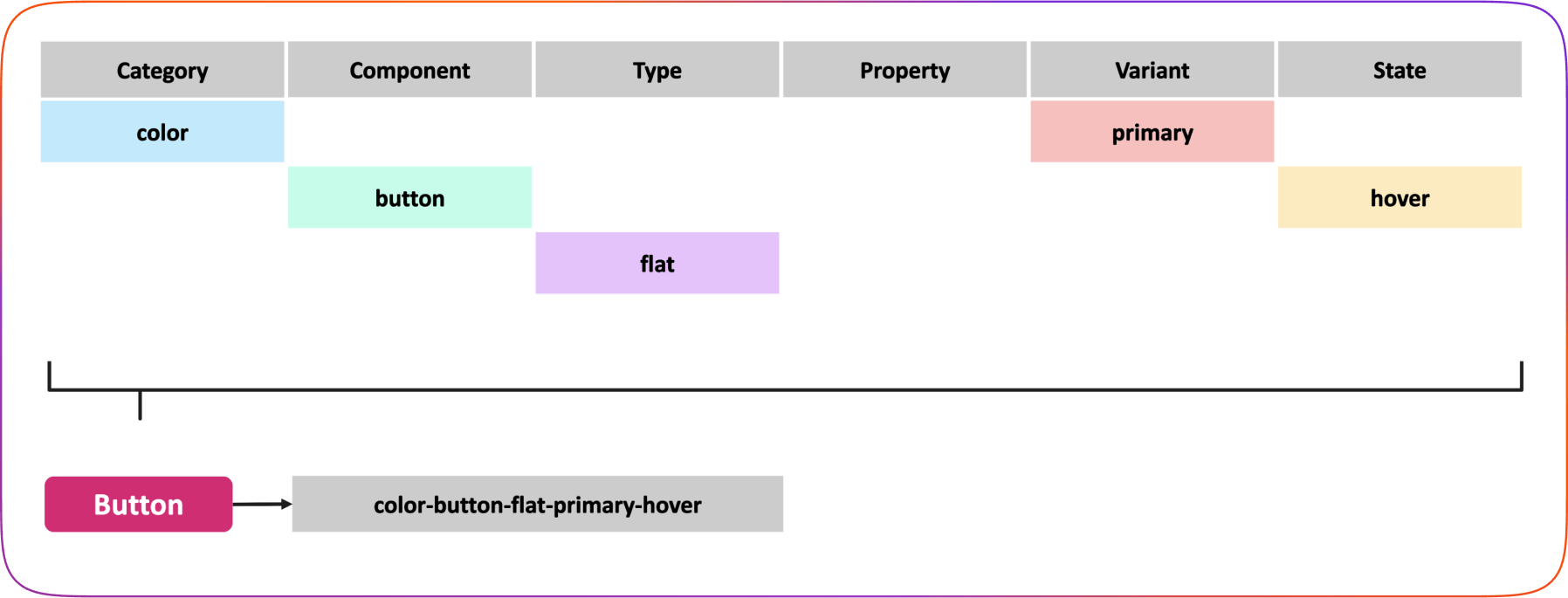
I approached naming by creating levels, separating and describing tokens by category, type, property, state, etc.
I approached naming by creating levels, separating and describing tokens by category, type, property, state, etc.

Here's an example of how we named our primary button component using our token naming system.

How it works
How it works for the design system team.
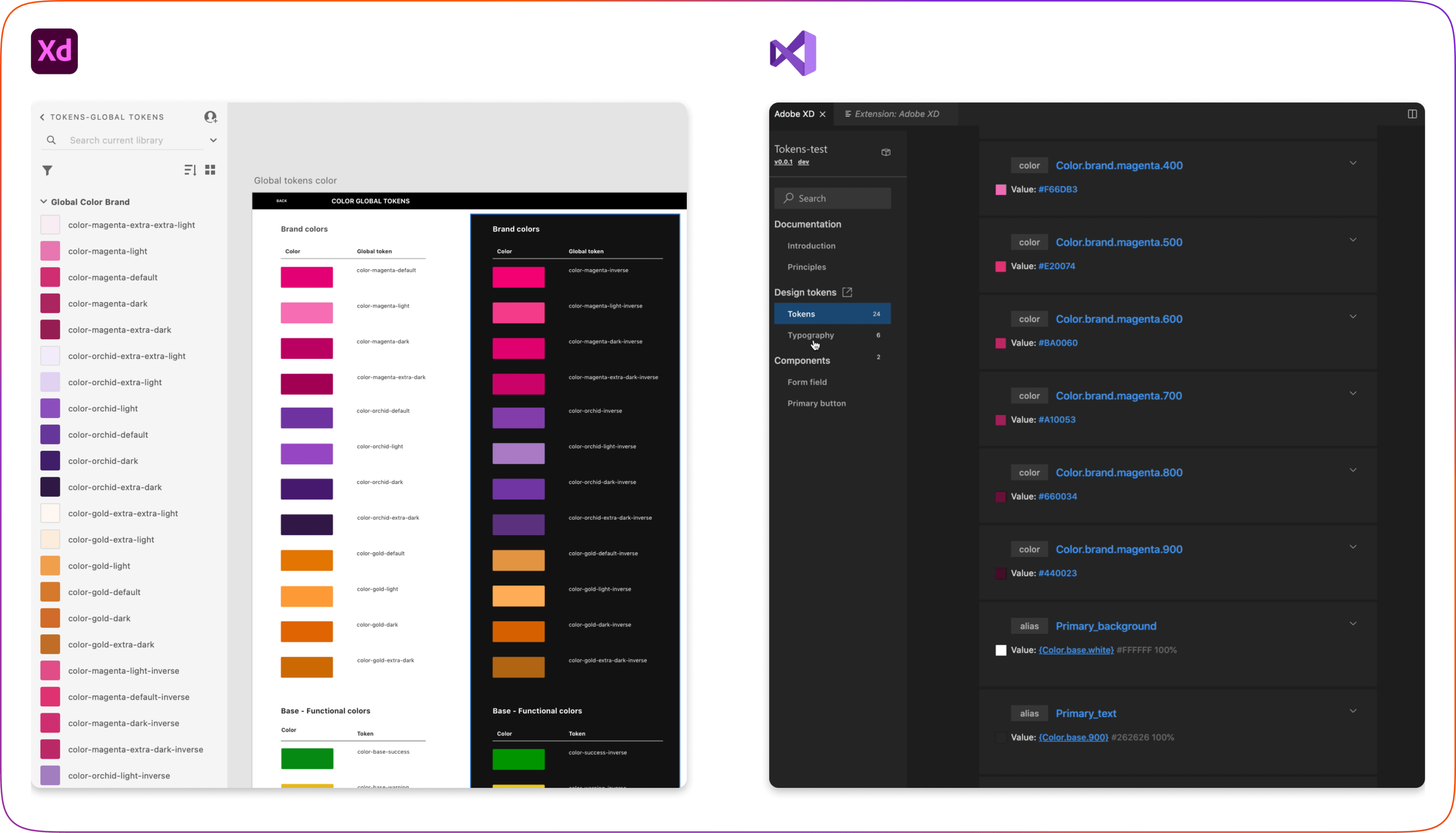
After we created a naming system and got approval from the teams, I started to create tokens documentation in Adobe XD for the foundational elements such as colors, typography, and sizing.
When my documentation was ready, I shared the XD token library link with a design system developer who, by using the Adobe XD extension for Visual Studio Code, creates Design System Packages.
When my documentation was ready, I shared the XD token library link with a design system developer who, by using the Adobe XD extension for Visual Studio Code, creates Design System Packages.
Design System Packages contain all the information developers need to reference while coding, including compiled design tokens, code snippets, and design systems documentation.

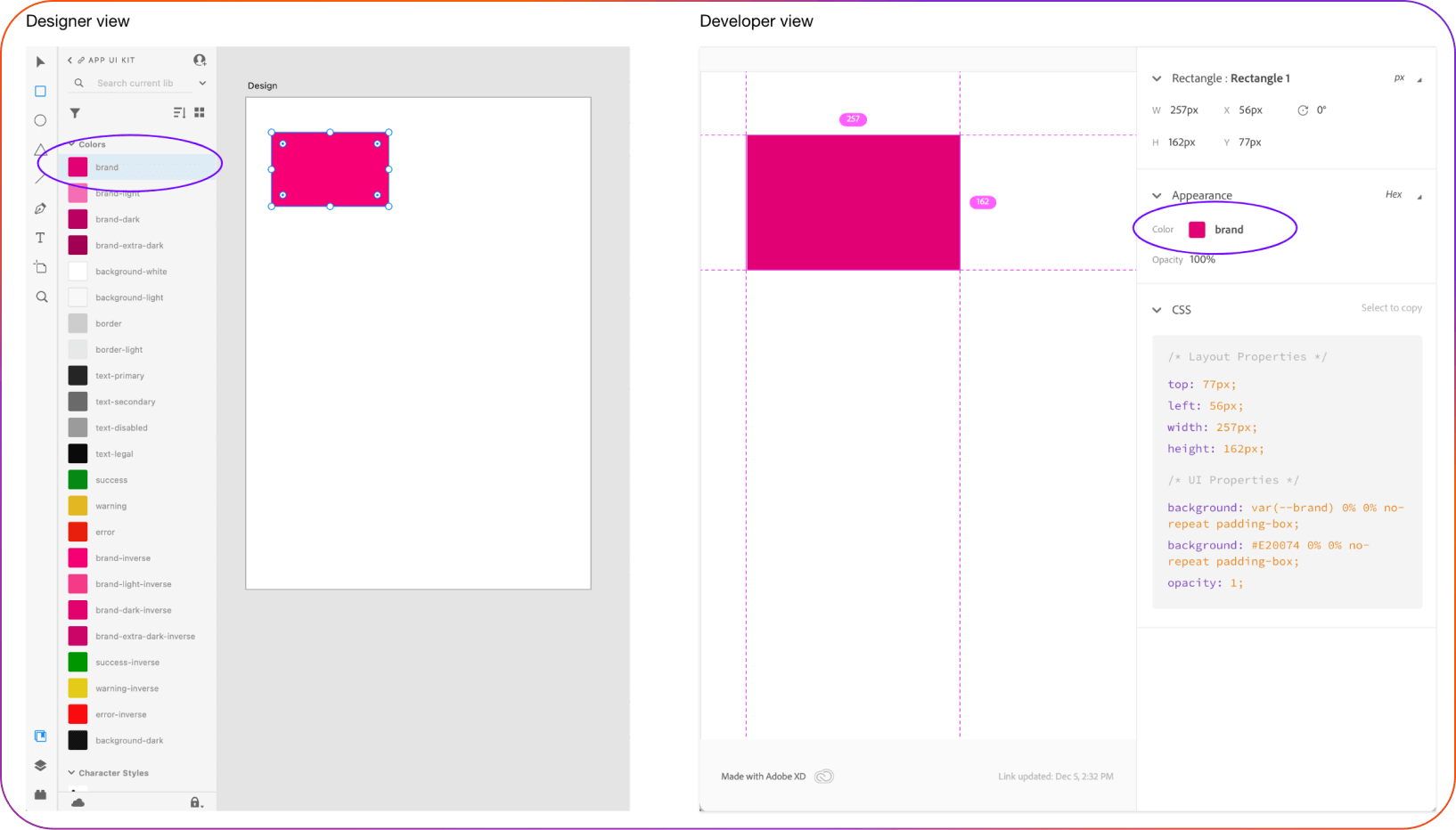
How it works in the designer-developer handoff process.
The design system team has added token naming to every foundational element of our UI kit library.
This means that designers, while building their designs, simply select the right element from the library, and the correct token name is automatically assigned.
When the developer receives the design prototype, they will see the component along with the correct token name, ensuring consistency and accuracy in implementation.
This means that designers, while building their designs, simply select the right element from the library, and the correct token name is automatically assigned.
When the developer receives the design prototype, they will see the component along with the correct token name, ensuring consistency and accuracy in implementation.

Theming
T-Mobile has different lines of business, which means we needed to accommodate various theming options.
In parallel with the token project, the company was migrating from the Adobe design tool to Figma. This migration allowed us to elevate our token organization to the next level.
Using the Figma token plugin, we organized our foundation and components by theming directly in Figma, helping us create scalable token theming across multiple lines of business.
Results
What we achieved with the token system.
For Internal Teams:
- Streamlined the delivery process between design and development
- Avoided manual changes, saving time
- Reduced errors and increased design automation
- Minimized dev reworking effort when updates are needed
For Customers:
- Brought us a step closer to creating a consistent UI/UX across platforms
- Aligned brand styles across all platforms
