
Driving design system adoption
Worked with cross-functional teams to ensure the system was implemented effectively and consistently used across all teams and products
Year
2018-2020
Client
Role
DS designer
Overview
It’s one thing to create a design system component libraries, but it’s also important to ensure that others start using it.
We needed to solve the problems of how to ensure the design system meets the product needs, how to roll out all design system changes to the product, and how to encourage people in the company to use the design system.
Operating Approaches
Before finding a good way to operate the Design System, we tried out a couple of approaches:
Product designers, while creating components, included different possible variations, states, and documentation of usage. One designer was dedicated to collecting components, preparing them for delivery to developers, and maintaining the Design System library.

FAILED
The product roadmap always took priority, so the designers’ attention was split between those projects, and the design system part eventually got neglected.
The product roadmap always took priority, so the designers’ attention was split between those projects, and the design system part eventually got neglected.
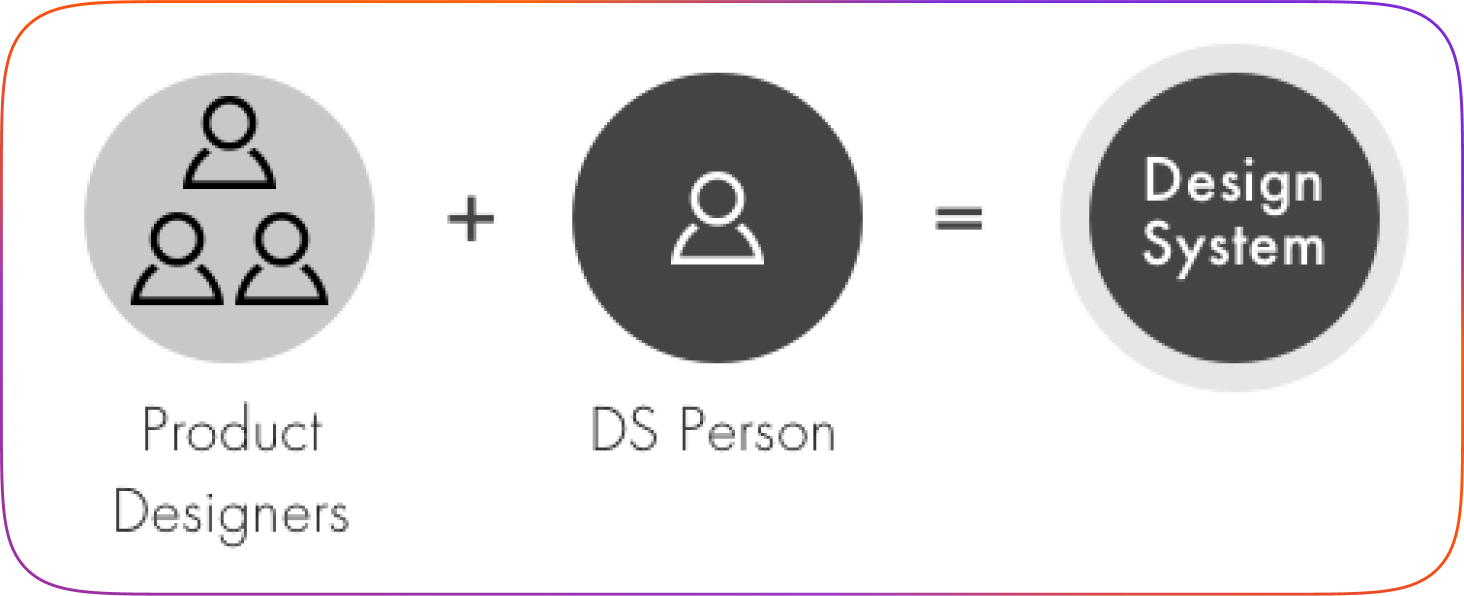
I. Dedicated person
A dedicated team for the design system focused only on the design system project, while product designers worked only on projects from the product roadmap.
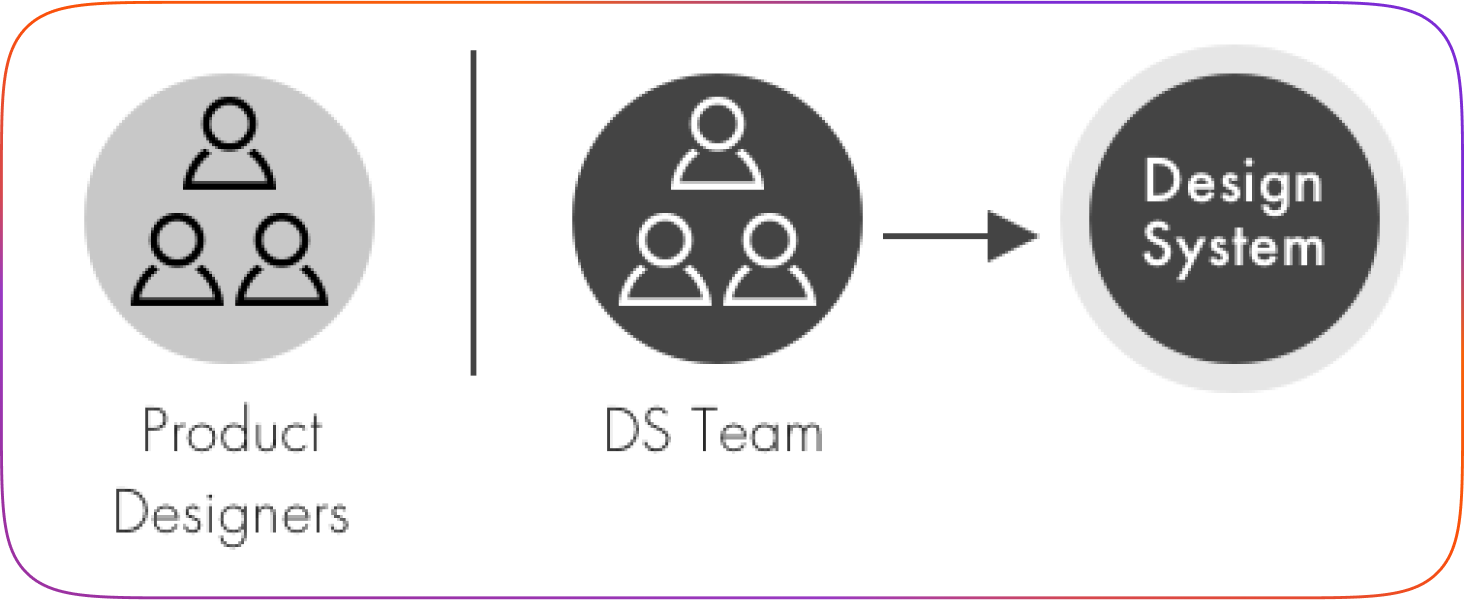
II. Dedicated team

FAILED
The design system team was isolated from the product, and while focusing on the components library, the product roadmap changed, causing components to become outdated.
The design system team was isolated from the product, and while focusing on the components library, the product roadmap changed, causing components to become outdated.
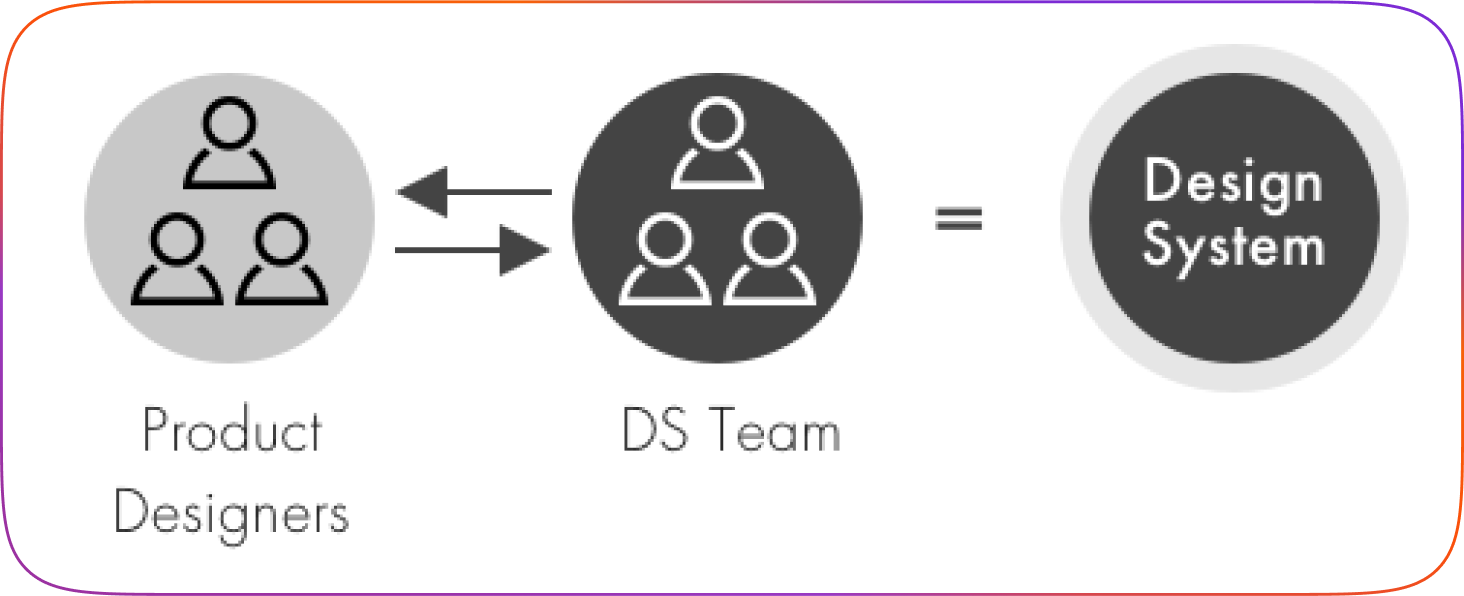
A dedicated team for the design system closely collaborates with product designers, who are aware that they need to create products with an eye toward how it affects the design system.
III. Collaborative Cycle

SUCCESS
Product designers are always in the loop with the design system process, and the design system team is always informed of any product changes.
Product designers are always in the loop with the design system process, and the design system team is always informed of any product changes.
Structure
In order to maintain the Collaborative Cycle method workflow, we used the following setup:
1. An hour meeting three times a week with the design system team.
Every designer, product person, or engineer is welcome to attend. During these meetings, the actual process of adding new components or changing existing ones in the design system library begins.
A designer presents the new design, and together with the design system team, reviews the components.
We then jointly decide if the component meets the design system criteria or needs modification. If the component doesn’t match the style, the design system team will take this component and try to provide an alternative option.
2. Design system Slack channel.
Everyone in the company can ask system-related questions.
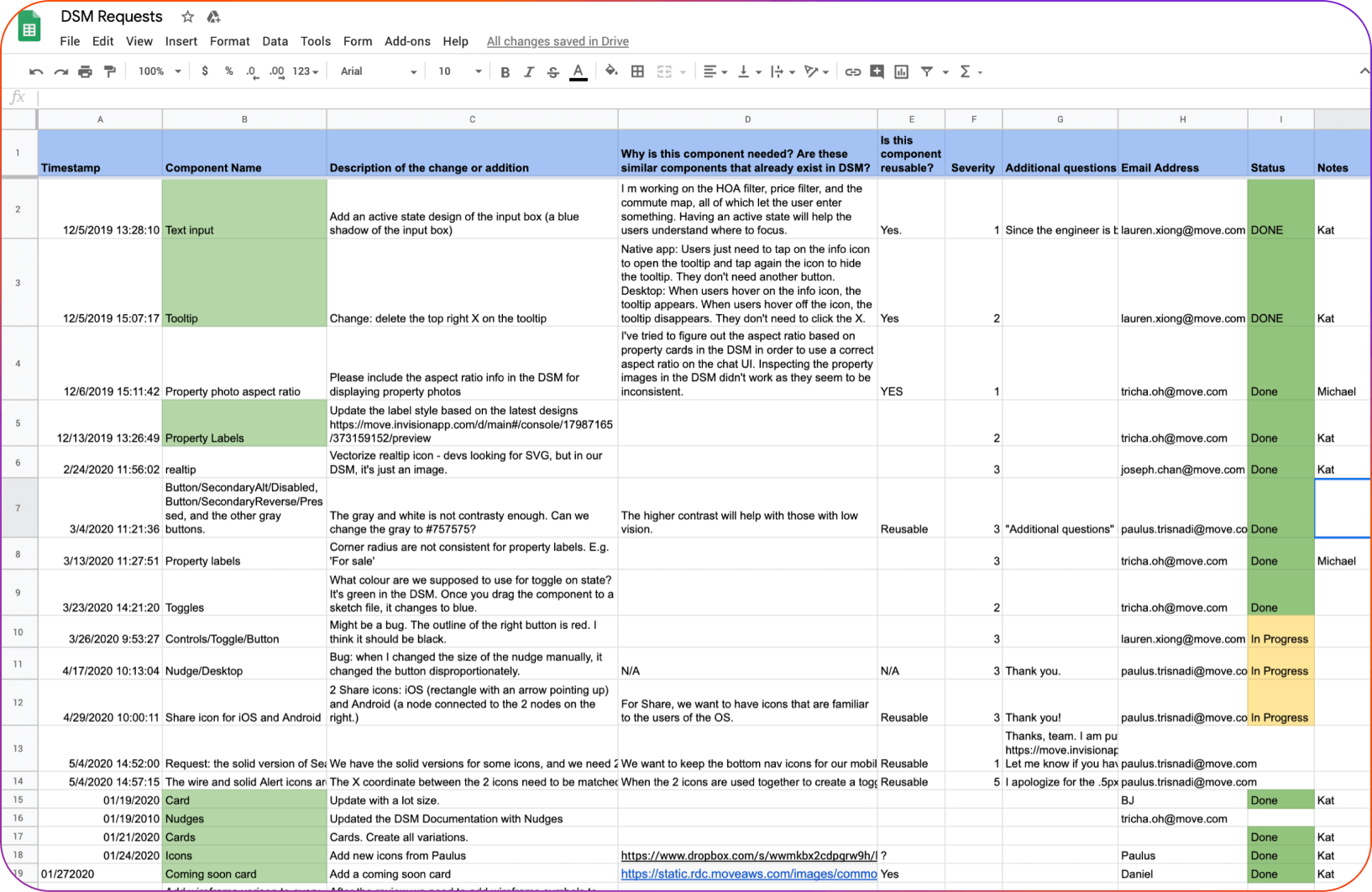
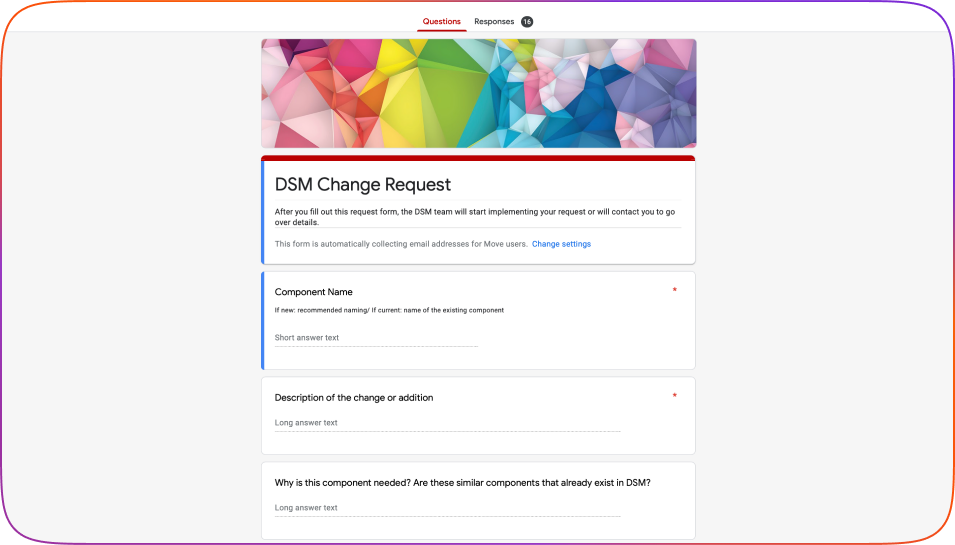
3. Google form for reporting bugs.
As a way of reporting bugs and requesting new components, we have a form with a set of questions. After submitting the form, the request goes directly to the design system team backlog.

Design system backlog
Google request form

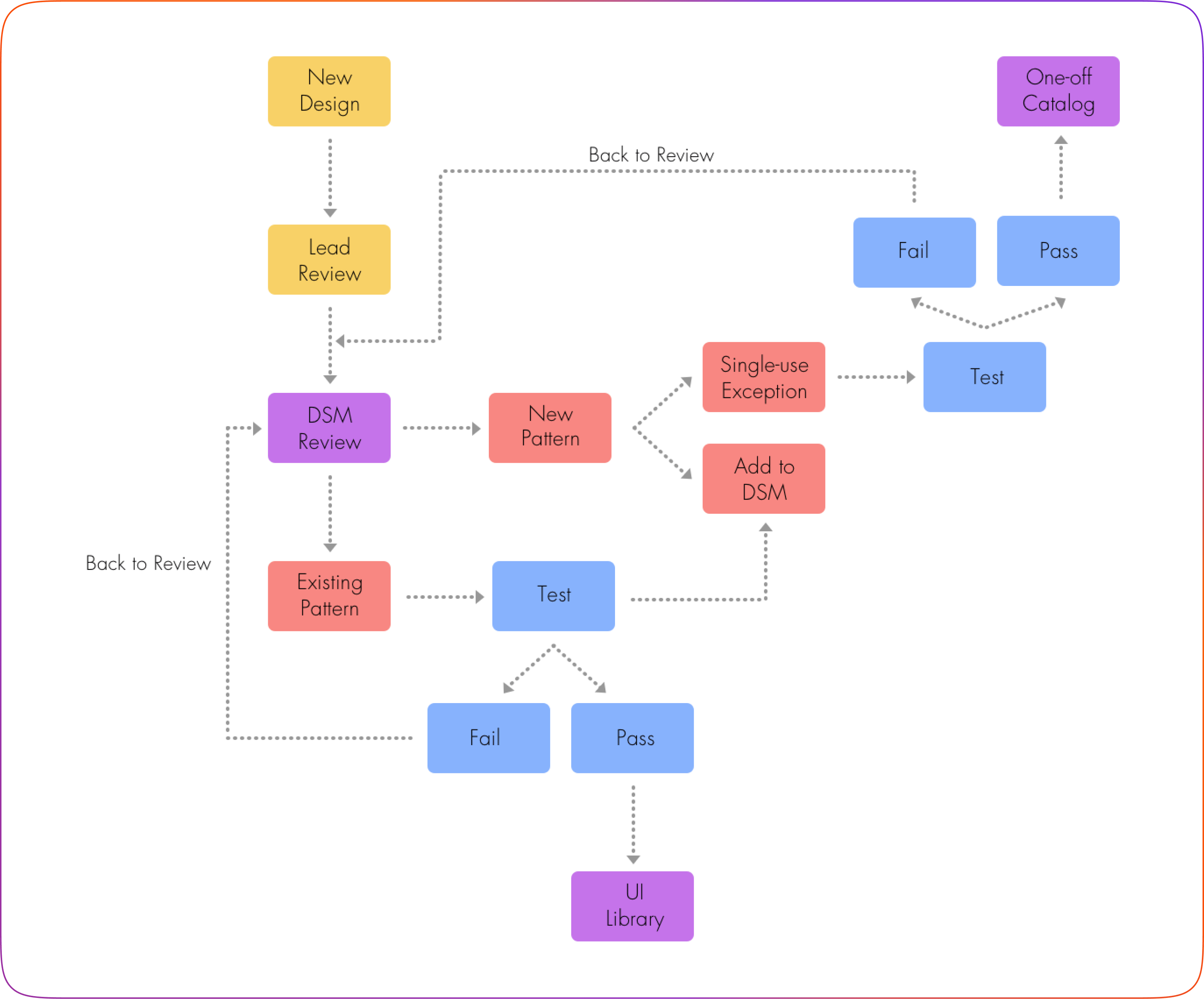
Pattern Life Cycle
A pattern, from creation to delivery, goes through many stages and rounds of iteration.

DS Team Structure
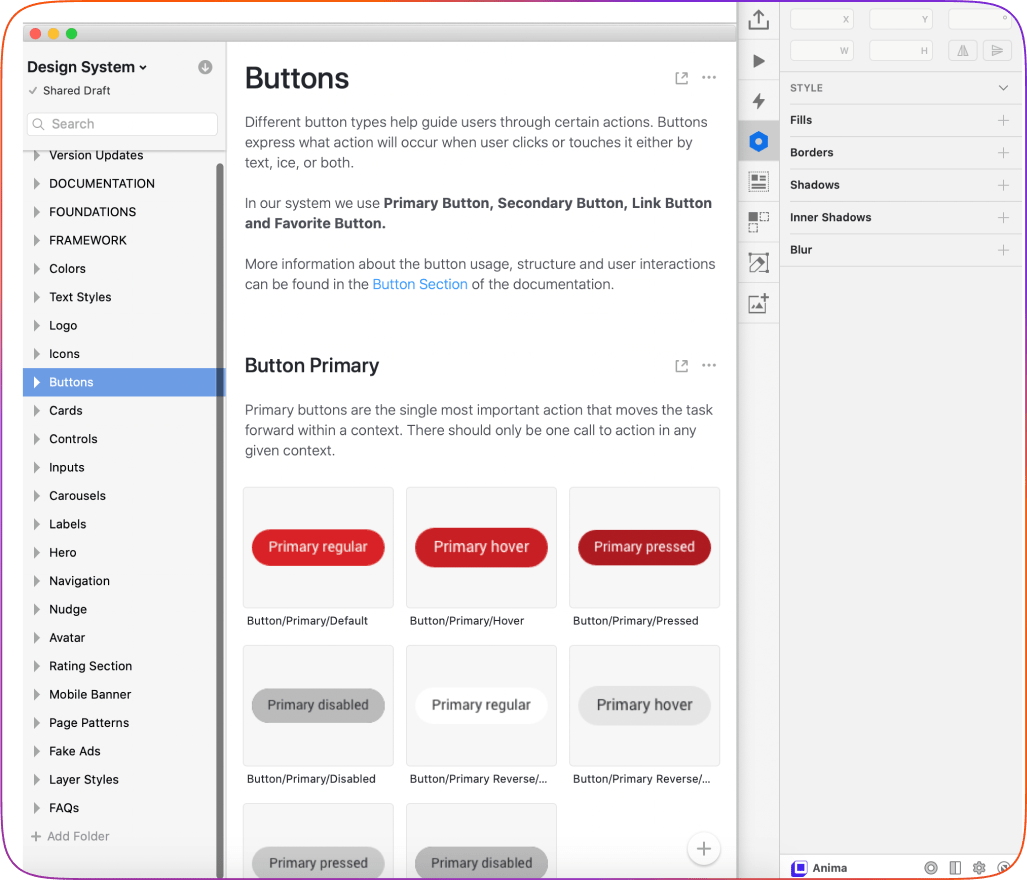
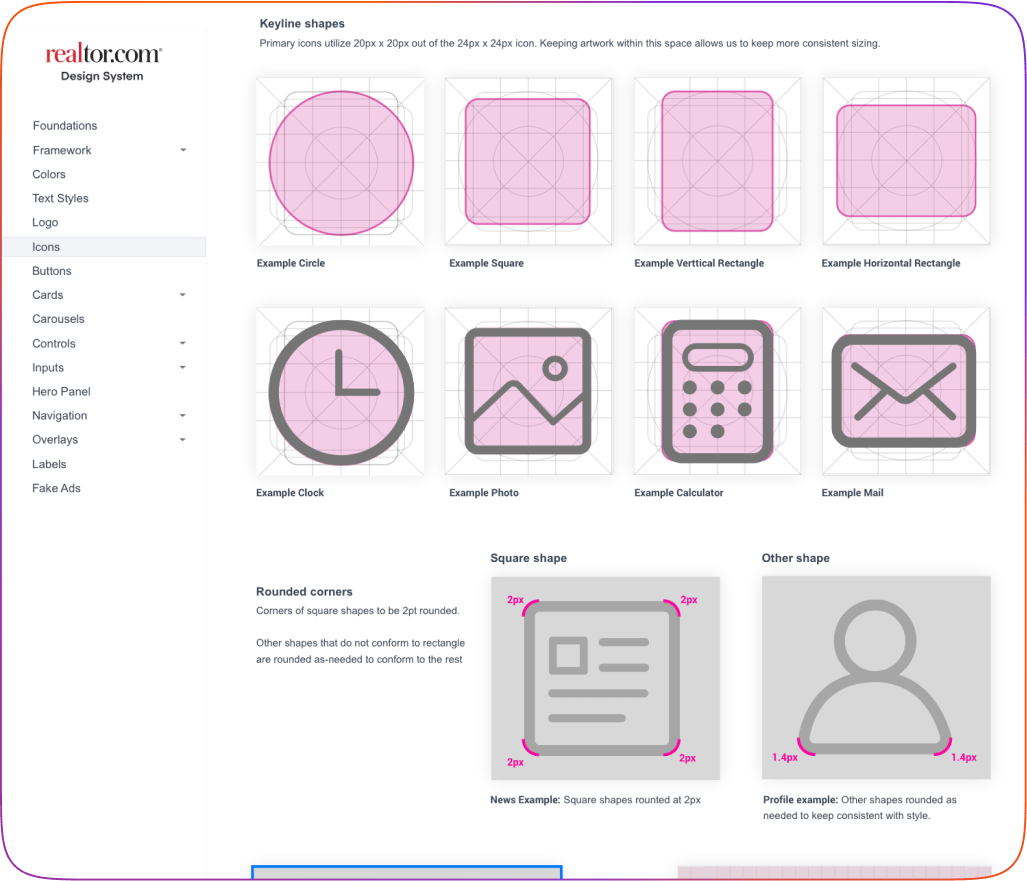
The design system team focuses on building components in a design tool (we used Sketch at the time) for designers, and React for engineers, creating usage documentation, and maintaining the system.
Our focus, besides building the design system library, was to create a cohesive team where designers and engineers work closely together.
Our focus, besides building the design system library, was to create a cohesive team where designers and engineers work closely together.

Even though designers and engineers use different platforms to build the components, we set our roadmap so that designers and engineers work on the same component at the same time.
This way of working helps us understand how the process of creating the component looks from both sides.
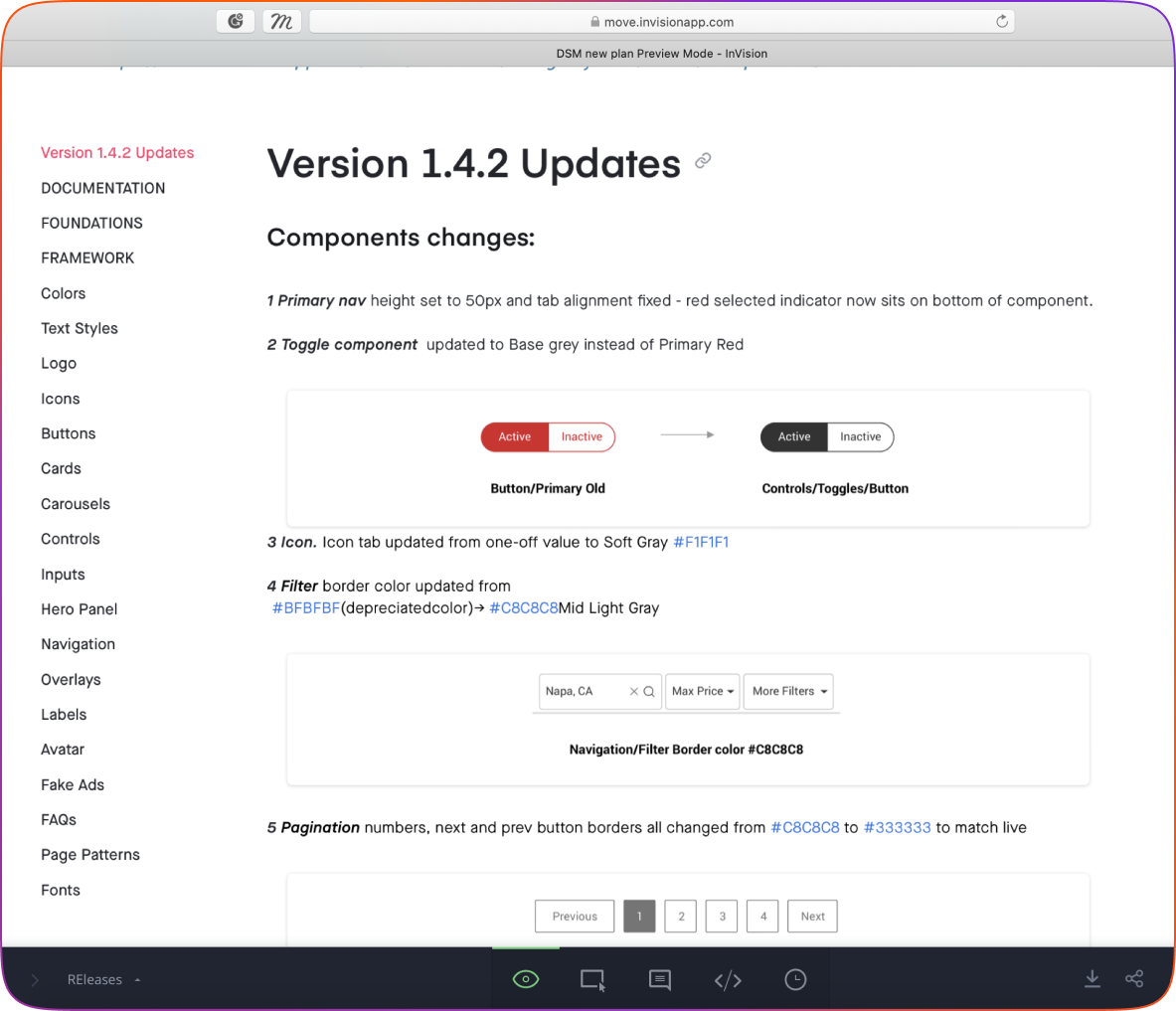
We used DSM by InVision to keep all our components, code sources, and documentation.

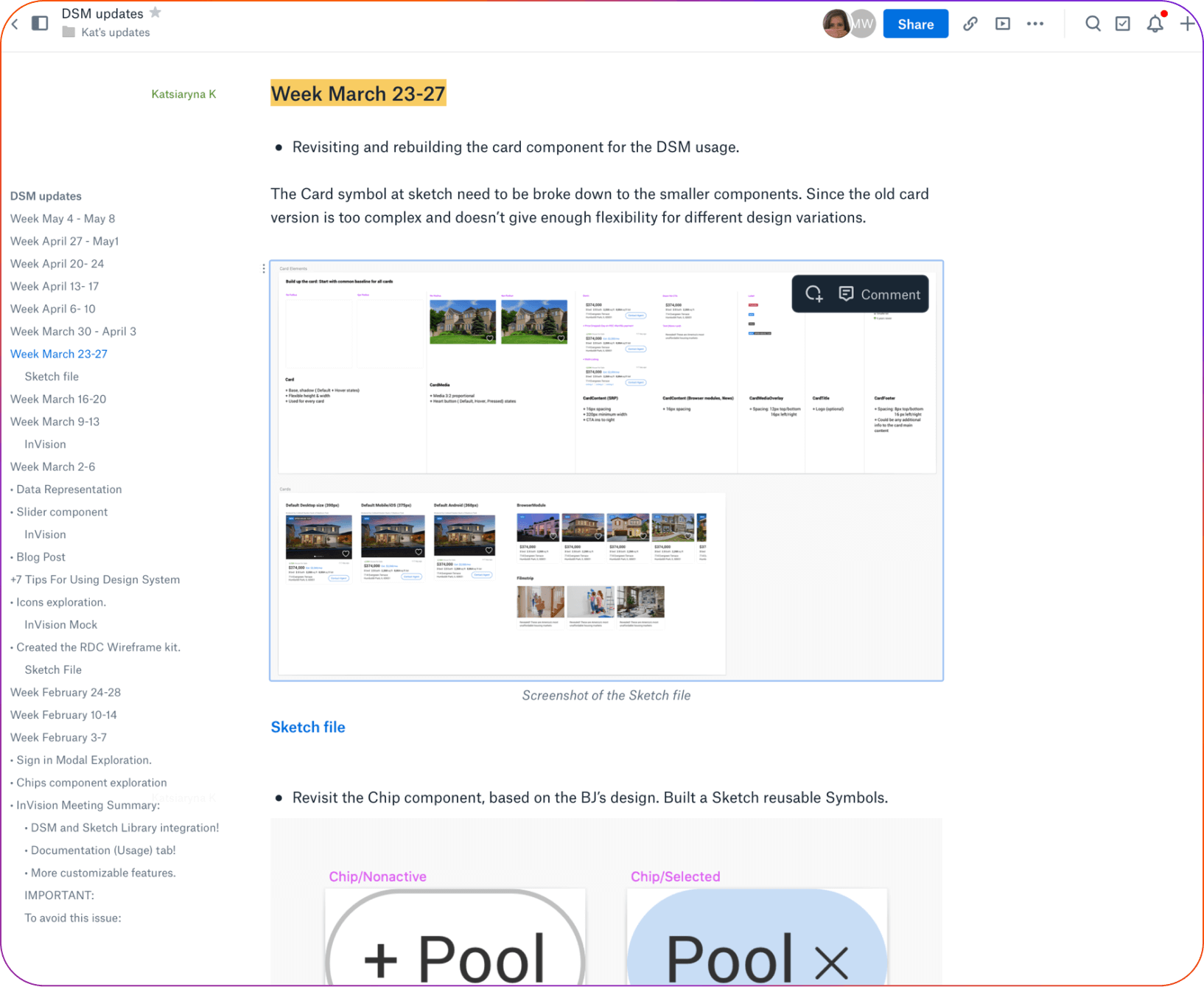
DS Journal
Every team member documented their progress daily.
We described the changes made to the design system and explained the reasons behind these decisions. Documenting every step helped us quickly locate the history of a component and understand the reasons behind our decisions, preventing the need to revisit the same issues in the future.

Changing the Culture
We started by explaining why the design system is important, how it will benefit the company, and how it will make the workflow easier for designers and engineers.
One of the important aspects of governing the design system is creating a culture where everyone understands why we have the design system, what it does, and how it helps the company.

We printed out the component inventory and put it on the wall so everyone in the company could see it and leave their comments.
Run a set of workshops on how designers can create a page in Sketch within a few minutes using the DS library.


We ran a set of presentations across the company, showing how a component can be changed across the whole website with just a few clicks.
We had a separate site dedicated to documenting component usage.


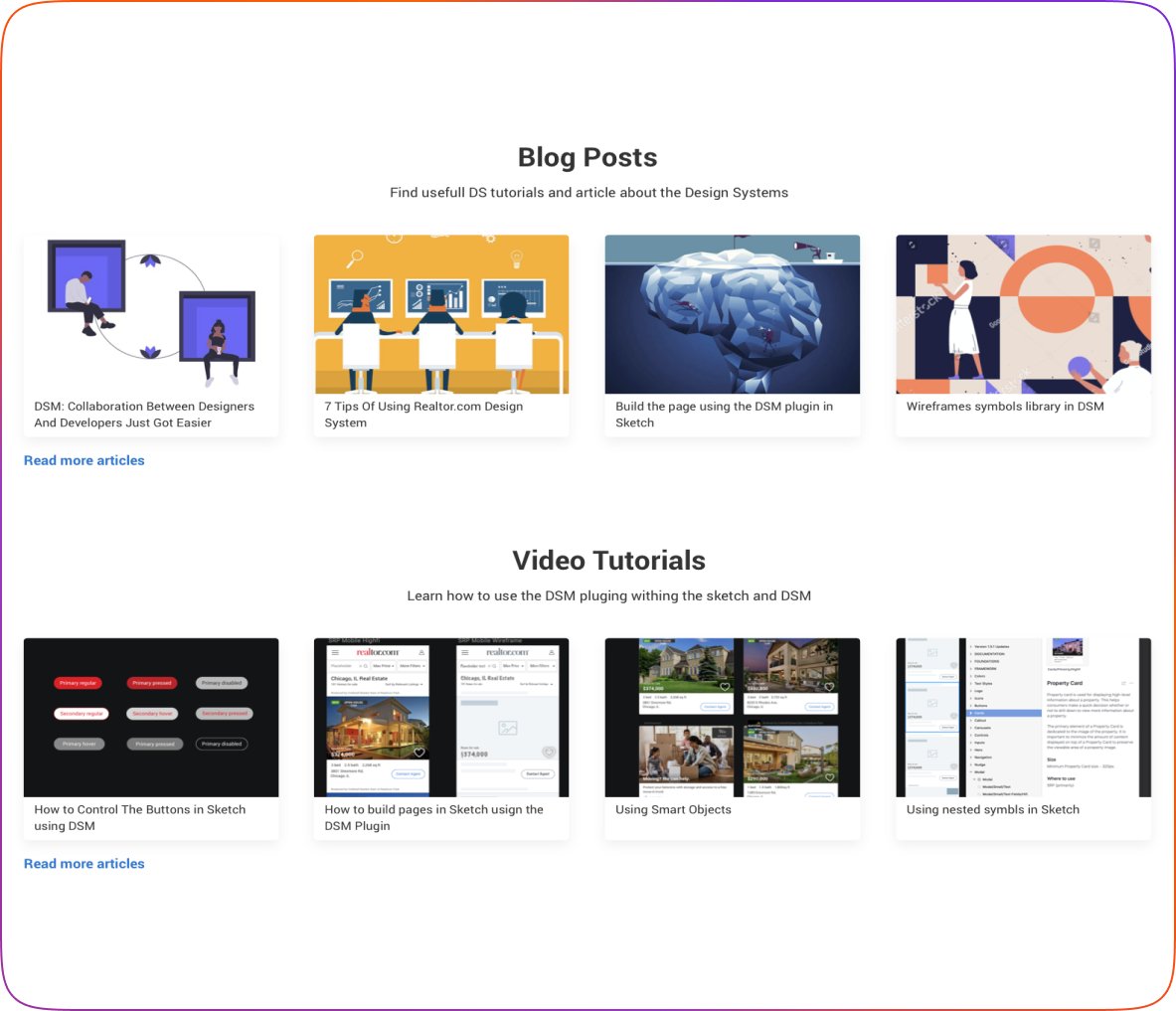
We educated designers on how to use the design system tool through video tutorials and articles with tips on using the tool.
We presented updated to the larger team at the review meetings and sent an email with notes on what had been changed in the new release, accompanied by visual examples.

Final Note
Incorporating a system into a design culture takes a lot of time, it’s a gradual process.
The way we manage the design system plays a huge role in its adoption.
A successful design system needs to become part of the organization’s culture, helping the team produce more consistent user experiences and building bridges between design and development.
A successful design system needs to become part of the organization’s culture, helping the team produce more consistent user experiences and building bridges between design and development.
A successful design system needs to become part of the organization’s culture, helping the team produce more consistent user experiences and building bridges between design and development.
